Planujesz uruchomić swój pierwszy sklep internetowy lub przebudować ten istniejący, by lepiej odpowiadał potrzebom kupujących? Przygotowaliśmy listę kilku najważniejszych trendów w designie stron www. Mamy nadzieję, że okażą się dla Ciebie inspirujące.
Projektując sklep internetowy, należy zastanowić się nad wieloma kwestiami: od zdjęć i filmów, przez fonty, po podział na kategorie, nawigację i przebieg procesu zakupowego. Pamiętaj, że trendy to jedynie wskazówka, inspiracja, a nie gotowy przepis na to, jak stworzyć sklep internetowy. Najważniejsze jest to, żeby serwis był dopasowany do potrzeb Twoich klientów oraz charakteru asortymentu, który sprzedajesz – inaczej prezentuje się ubrania, a inaczej sadzonki roślin.
Zaczynajmy.
1. Minimalizm
Nie jest to nowa technika projektowania, ale aktualnie cieszy się rosnącym zainteresowaniem, głównie dlatego, że pozwala wyeksponować produkt i dotyczące go informacje. Czym charakteryzuje się minimalizm w przypadku projektowania serwisów internetowych? Przede wszystkim:
Minimalistyczny design sklepu internetowego pozwala klientom skupić uwagę na ofercie. Jednym z powodów, dla których taka estetyka zyskuje zwolenników, jest to, że jesteśmy na co dzień przeładowani komunikatami i intuicyjnie poszukujemy spokoju i prostoty.
Jeśli chcesz zobaczyć, jak wyglądają minimalistyczne projekty stron www – zajrzyj do tego katalogu na Awwwards.
2. Ilustracje
Bardzo mocny trend już 2021, który będzie zyskiwał na znaczeniu. Autorskie ilustracje są doskonałym sposobem na wyróżnienie się spośród serwisów, w których dominującymi elementami graficznymi są zdjęcia wykupione na różnego rodzaju stockach. Ilustracja pomaga oddać charakter marki i zapaść w pamięć klientów. Ilustracje widoczne w serwisie internetowym mogą się również pojawić na etykietach produktowych lub opakowaniach – dzięki temu identyfikacja wizualna marki będzie spójna i zapamiętywalna.
3. Asymetria
Asymetrię stosuje się w designie przede wszystkim po to, by stworzyć wizualne napięcie. Może być ona jednak trudna do opanowania, szczególnie dla niedoświadczonych projektantów. W asymetrycznych projektach znacznie trudniej zachować spójność i zadbać o płynną, intuicyjną nawigację.
Symetria jest zazwyczaj postrzegana jako harmonijna i stabilna, ale dla niektórych może być nudna i przewidywalna. Asymetryczny układ wydaje się być ciekawszy i bardziej dynamiczny.
Kiedy warto postawić na asymetrię?
4. Dark mode
Już w 2021 wiele serwisów udostępniło tę funkcję swoim użytkownikom, były wśród nich również popularne komunikatory. Możliwość włączenia ciemnego trybu to z jednej strony ukłon w stronę osób, które wolą w ten sposób oglądać strony internetowe, a z drugiej szansa na podkreślenie wybranych elementów serwisu. Niektóre produkty wyglądają lepiej na ciemnym tle – łatwiej jest podkreślić ich cechy lub zwrócić uwagę na konkretne detale.
5. Megamenu
Rozwiązanie raz uwielbiane, raz krytykowane. Wszystko wskazuje na to, że w 2022 ponownie wróci do łask, szczególnie w przypadku sklepów internetowych, które mają bardzo szeroki asortyment. Niezaprzeczalną zaletą megamenu jest to, że ułatwia klientom poruszanie się po sklepie i odnajdywanie poszukiwanych produktów. Im mniej kliknięć dzieli klienta od produktu, tym lepiej, dlatego megamenu może w wielu przypadkach okazać się bardzo dobrym podejściem.
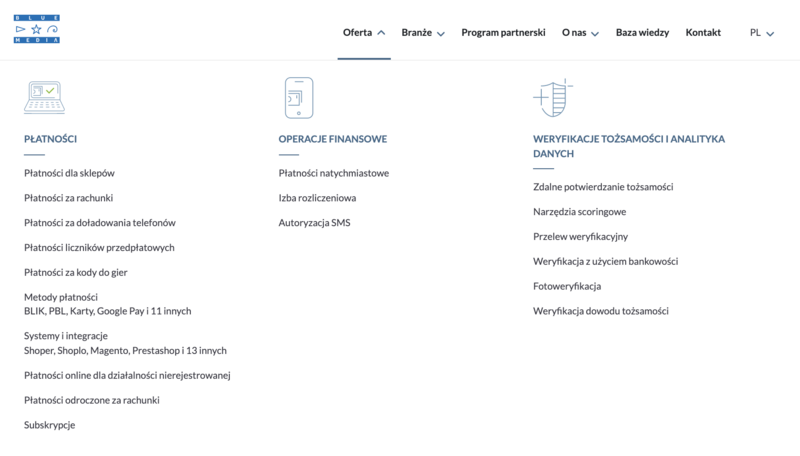
Przykład megamenu możesz znaleźć między innymi na stronie Blue Media.